Om du inte är helt obekant med typografi så vet du att när det gäller typsnitt och textlayout kan du inte bara vädja till din personliga smak. När du utformar webbtexter, broschyrer, böcker, visitkort, affischer, flygblad, tidskrifter eller något annat material som innehåller en textdel är det viktigt att komma ihåg vissa typografiska och grafiska layoutregler. Med det här inlägget vill vi uppdatera dem för dig.
Här har vi samlat ett antal tips som utgör vår lilla typografiska handbok. Den är i fickformat men innehåller bra tips!
Kapitel ett. Typsnitt
För att skapa en bra grafisk design behöver du först och främst bra typsnitt: anpassade till varumärkets personlighet och harmoniskt kombinerade med varandra. Det finns två typer av typsnitt: seriffer, med gracer, och sans seriffer, utan gracer, vanligen kallade “sticks”.
Seriffer härstammar från den latinska skriften och är det vanligaste typsnittet i papperstryck, böcker, tidskrifter och tidningar. Anledningen är lätt att förklara: gracerna förkortar utrymmet mellan en bokstav och nästa, skapar kontinuitet och underlättar därmed läsningen av långa texter på papper.
Sans serifs, å andra sidan, är nyare typsnitt med ursprung i 1800-talet. Till skillnad från seriferna har de inga bilagor, är mer linjära och torra och därför mer läsbara på skärm eller i mycket små format. På tryckt papper hittar vi dem i fotnoter, bildtexter, visitkort och till och med i barnböcker.
Låt oss nu gå till kärnan i kapitlet och se hur man kombinerar typsnitt i en grafisk design.
Val av typsnitt och kombination av typsnitt
Teckensnitt vägleder läsaren i utforskandet av sidan och visar vad som ska läsas före och efter. För att skapa dessa visuella hierarkier spelar man – förutom teckenstorlek – med teckenparning. Men hur matchar man typsnitt? Hur vet man när två typsnitt passar bra ihop? Eftersom detta inte är ett “spel”, utan en långt ifrån enkel uppgift, rekommenderar vi att du följer två vägar.
Första sättet: dra nytta av typsnittsfamiljer. Detta sätt är verkligen det mest bekväma. Välj en typsnittsfamilj för ditt projekt som innehåller en version av typsnittet med gracer och en utan gracer. På så sätt kan du t.ex. använda seriffer för rubriker och sans seriffer för brödtexten. På så sätt har du skapat en första hierarki mellan typsnitten, utan att riskera oharmoniska parningar.
Andra sättet: att para ihop olika typsnitt. I det här fallet finns det två rekommendationer som vi skulle vilja göra:
- Använd inte mer än 2-3 typsnitt i samma projekt, annars riskerar du att få ett kaotiskt och oordnat resultat.
- Para inte ihop liknande typsnitt med varandra. Ju mer olika typsnitten är, desto bättre ser de vanligtvis ut tillsammans. Ett exempel? Ett modernt typsnitt som League Spartan, med en starkt geometrisk struktur, passar mycket bra ihop med Libre Baskerville, ett typsnitt med en elegant och traditionell stil.

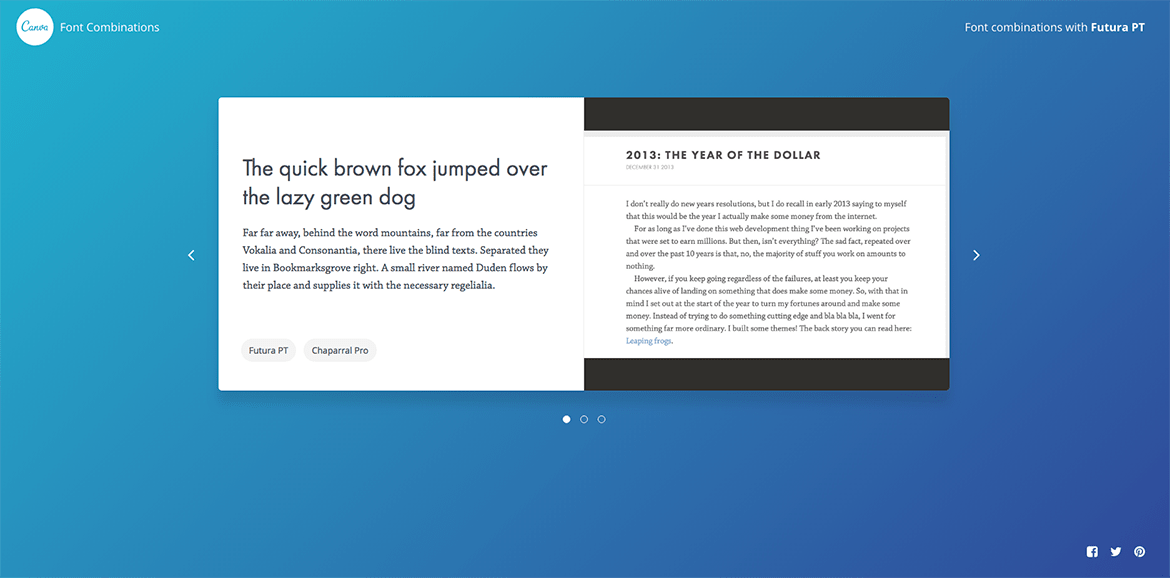
Och om du inte hittar rätt kombination kan du ta hjälp av ett verktyg för typsnittskombinationer. Canvas Font Combinations, till exempel, börjar med ett givet typsnitt och föreslår dess koordinat. Så det är verkligen omöjligt att göra ett misstag!

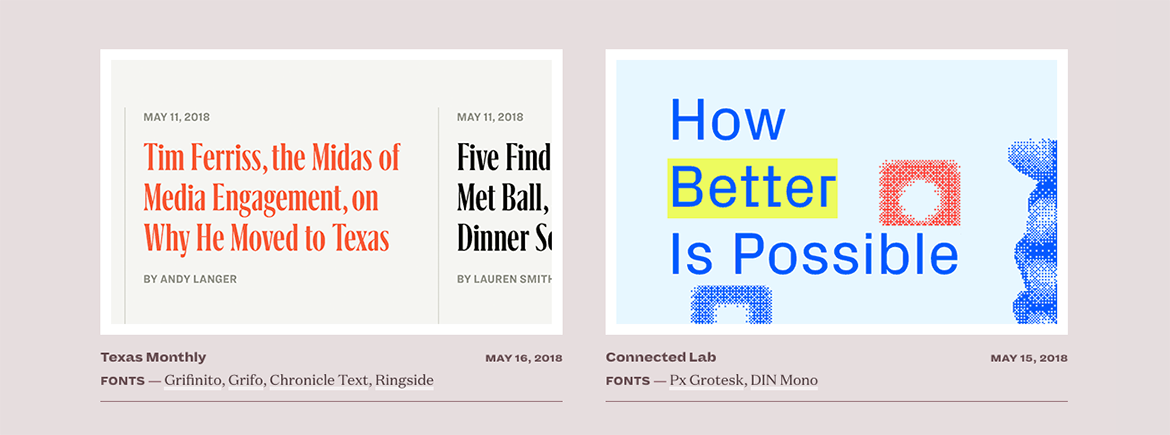
En annan webbplats som vi rekommenderar att du besöker är Typewolf. Där kan du upptäcka nya typsnitt som du kan använda tillsammans med de vanliga, läsa om deras historia, hålla dig uppdaterad om nya typografiska trender och få inspiration från exempel på riktigt lyckade typsnittspar.

På tal om teckensnitt finns det ytterligare två rekommendationer som vi vill ge innan vi går vidare till den grafiska layoutfasen:
Var uppmärksam på typsnittens tonalitet; välj de som passar ditt projekt bäst. I allmänhet är seriffer mer klassiska och formella, medan sans seriffer har en mer modern, teknisk och informell karaktär. Tänk på att varje typsnitt har sin egen karaktärsskala. Att använda en Helvetica är inte detsamma som att använda en Futura, de är två sans serifs, ja, men den förra är definitivt mer seriös än den senare.
Var också uppmärksam på teckenstorleken. För att göra långa texter lättare att läsa rekommenderar vi att du håller dig till en teckenstorlek på minst 13px på webben; på tryckt papper bör du dock inte gå under 11pt.
Nu är vi redo att ta itu med kapitlet om grafisk layout!
Kapitel två. Lite innehållsdesign
När teckensnitten och de rätta kombinationerna har valts kan vi gå vidare till textlayoutfasen. Här är det viktigt att använda sig av några knep som ger layouten större harmoni och gör texten mer läsbar, särskilt om den är lång.
Indelning av texten i stycken. Väggar av text skrämmer läsaren och gör läsningen mer tröttsam. Det är därför det är viktigt att dela in långa texter i stycken… inte för långa!
Längden på textraderna. Oavsett om det gäller texter på papper eller på webben rekommenderar vi att du även är uppmärksam på radernas längd, som varken får vara för långa eller för korta. Det finns en “ideal” radlängd, som vanligtvis motsvarar 66 rader. Under och över detta värde blir det svårare för läsaren att läsa.
Sätt upp handtag. Långa texter? Undvik rättframt och välj en vänsterflaggad uppställning, som hjälper läsaren att orientera sig och behålla markeringen. Parallella strukturer, t.ex. punktlistor, är mycket användbara ingångar till texten för läsaren. Punktlistor, som gör att nyckelbegrepp omedelbart framträder, är också välkomna. Förresten: använd inte versaler för att markera ord eller begrepp, använd fetstil istället.
Marginaler. Det finns inga fasta regler för hur breda marginalerna ska vara. På en textsida varierar de från 1,5 cm till 2,5 cm per sida, medan den nedre marginalen vanligtvis är högre, eftersom den måste rymma anteckningar eller sidnummer. I en boklayout måste man också ta hänsyn till det utrymme som krävs för bindningen, vilket motsvarar ungefär en halv centimeter inre marginal. I Word hittar du alternativet i: Layout > Anpassade marginaler > Inbindning.
Radavstånd. Radavstånd är, som du säkert vet, avståndet mellan två textrader. För att underlätta läsningen bör du välja ett enkelt radavstånd, vilket fungerar bra även om du arbetar med format som är mindre än A4. Om du väljer ett mindre radavstånd kommer texten på sidan att bli för tät och få personer kommer att vilja läsa. I allmänhet bör värdet ligga mellan 1 och 1,5. Kom alltid ihåg att radavståndet av läsbarhetsskäl alltid måste vara större än höjden på den skrivna raden (vanligtvis 120% av teckenhöjden).
Änkor och föräldralösa barn. Vad är det för något? Widows är de ord, eller mycket korta textrader, som finns i slutet av ett stycke och därför lämnar ett stort tomt utrymme i raden. Dessa ord kallas för föräldralösa när de finns i början av en sida eller textkolumn. Änkor och föräldralösa är typografiska fel som stör sidans harmoni. Avbrutna rader, som är mindre än en tredjedel av den totala radlängden, bör också undvikas.
Spårning är avståndet mellan ett ord och nästa. Dess värde är proportionellt mot teckenstorleken och är i allmänhet större än det utrymme som upptas av bokstaven “i”, men mindre än det som upptas av bokstaven “e”. Vi rekommenderar att du inte ändrar detta värde, som redan är optimerat för det valda teckensnittet. Endast i vissa speciella fall kan det vara användbart att öka det. I texter som skrivs med stora bokstäver kan t.ex. en ökning av spårningen med 10 % göra läsningen enklare och smidigare.
Här slutar vår lilla handbok med bra tips. Vi hoppas att vi har gett dig några användbara tips för att ta hand om din grafiska design och göra den ännu mer harmonisk.